Extjs is one of the most advanced javascript frameworks for building interactive web applications. The class system, Object-Oriented design considerations and the layout system makes Extjs a good choice for many web developers to adopt it.With the popularity of Extjs and supporting of RTL languages in the recent years, using Extjs or the Ext.Net framework has grown. Here I’ve added the Ext.Net Mvc builder for PDateField, PDatePicker, PDateColumn and PGridFilter which support the persian calendar.The builder uses pdate javascript library for supporting the shamsi calendar which is based on Extjs 4.
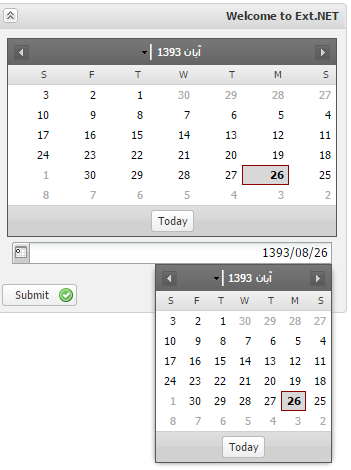
Persian date field and date picker could be used in a form panel. consider that the pdatefield for examle has all the methods and properties available in extjs datefield but with the ability to convert the Gregorian date into shamsi date.
In the original pdate library there are some bugs which I fixed so far and I made some improvements to it :
- Pressing arrow keys while holding the ctrl key are now properly working in date picker
- Bug fixed in selecting the first month (farvardin) in date picker
- Tab button works properly
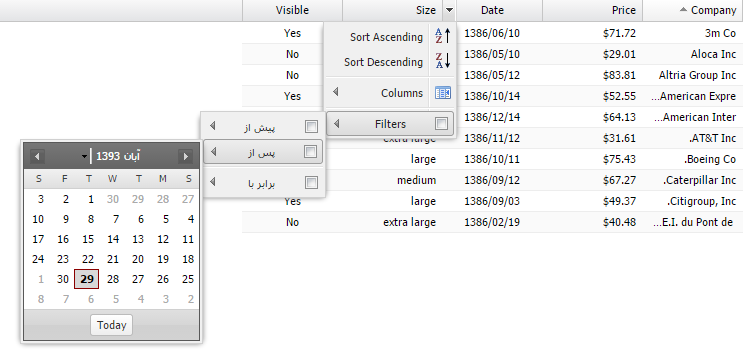
- Now supporting PDateFilter in grid filters
Take a look at the following code:
@(Html.X().Viewport()
.Layout(LayoutType.Border)
.Items(
Html.X().FormPanel()
.Title("Welcome to Ext.NET")
.Region(Region.West)
.RTL(true)
.Width(350)
.Frame(true)
.Collapsible(true)
.Cls("box")
.BodyPadding(5)
.DefaultButton("Button1")
.Layout(LayoutType.Anchor)
.DefaultAnchor("100%")
.Items(Html.X().PDatePicker(),
Html.X().PDateField().Padding(5)
)
.Buttons(Html.X().Button()
.ID("Button1")
.Text("Submit")
.Icon(Icon.Accept)
.DirectClickAction("SampleAction")
),
Html.X().GridPanel()
.Border(false)
.RTL(true)
.Region(Region.Center)
.Store(
Html.X().Store()
.DataSource(Model)
.PageSize(10)
.Model(
Html.X().Model()
.IDProperty("Id")
.Fields(
Html.X().ModelField().Name("Id").Type(ModelFieldType.Int),
Html.X().ModelField().Name("Company").Type(ModelFieldType.String),
Html.X().ModelField().Name("Price").Type(ModelFieldType.Float),
Html.X().ModelField().Name("Date").Type(ModelFieldType.Date),
Html.X().ModelField().Name("Size").Type(ModelFieldType.String),
Html.X().ModelField().Name("Visible").Type(ModelFieldType.Boolean)
)
)
.Sorters(
Html.X().DataSorter().Property("Company").Direction(Ext.Net.SortDirection.ASC)
)
)
.ColumnModel(
Html.X().Column().Text("ID").DataIndex("Id"),
Html.X().Column().Text("Company").DataIndex("Company").Flex(1),
Html.X().Column().Text("Price").DataIndex("Price").Renderer(RendererFormat.UsMoney),
Html.X().PDateColumn().Text("Date").DataIndex("Date").Align(Alignment.Center),
Html.X().Column().Text("Size").DataIndex("Size"),
Html.X().BooleanColumn().Text("Visible").DataIndex("Visible").Align(Alignment.Center).TrueText("Yes").FalseText("No")
)
.Features(
Html.X().PGridFilters()
.Local(true)
.Filters(
Html.X().NumericFilter().DataIndex("Id"),
Html.X().StringFilter().DataIndex("Company"),
Html.X().NumericFilter().DataIndex("Price"),
Html.X().PDateFilter().DataIndex("Date"),
Html.X().ListFilter().DataIndex("Size").Options("extra small,small,medium,large,extra large"),
Html.X().BooleanFilter().DataIndex("Visible")
)
)
)
)As you see it’s easy to use. Here are some snapshots of the result:


you can find the source code here.
As soon as the next Ext.Net major version (3.0.0) is released I’ll be working on it to support Extjs 5.

